Updated: 08.04.21
Все мы желаем того, чтобы написанные нами стили корректно отображались в различных браузерах. Но как ни крути, придется дописывать стили, чтобы они работали в других браузерах. Этот процесс называется – приведение верстки сайта к кроссбраузерному виду. Кроссбраузерность — это когда css стили корректно отображаются в различных браузерах, и их различных версиях.
Хочу дать несколько советов, чтобы процесс приведения ваших CSS к кроссбраузерности занял меньше времени.
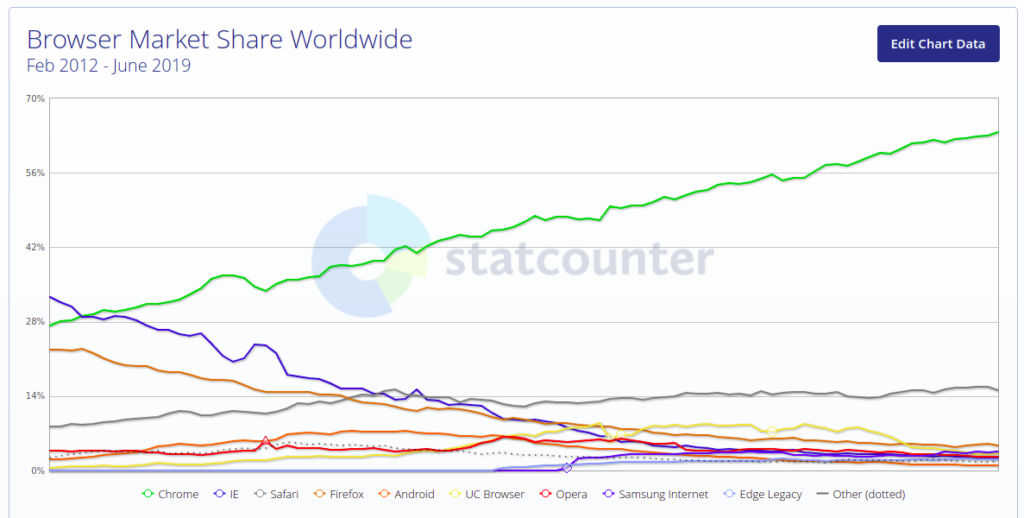
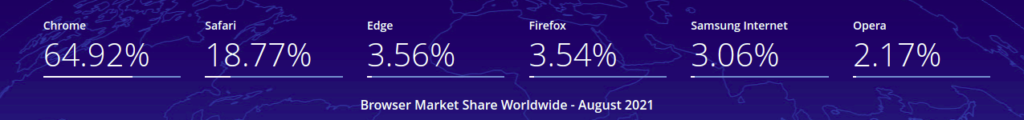
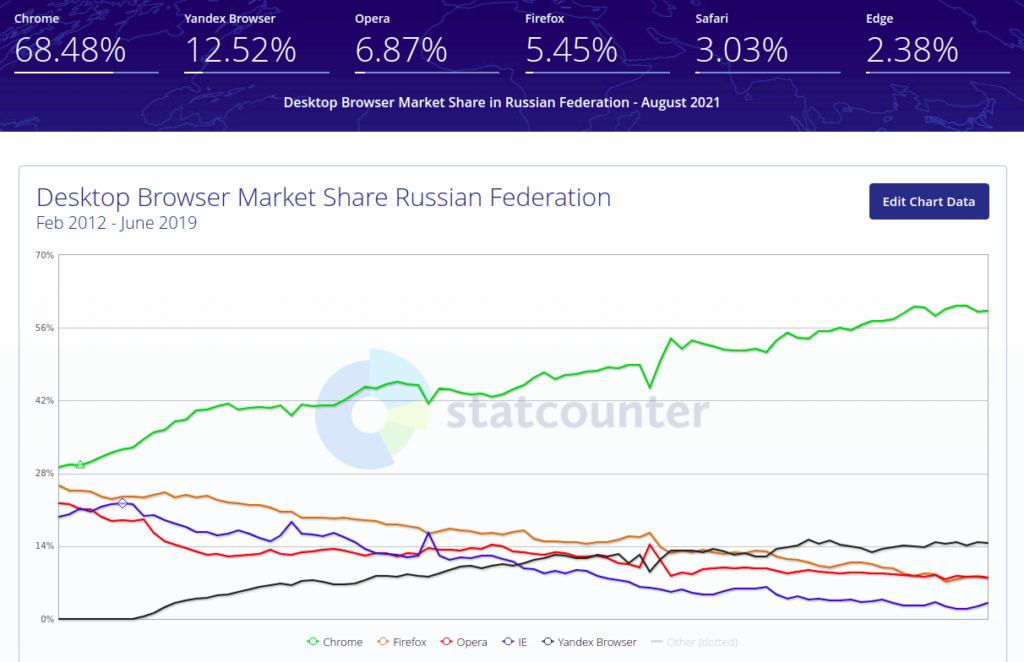
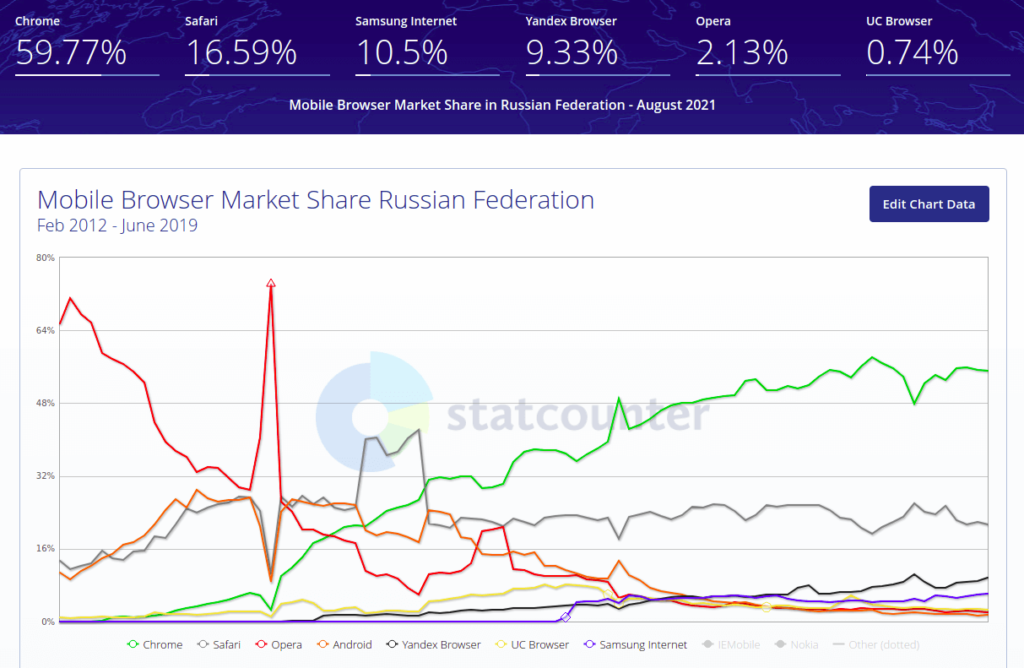
- Ориентируйтесь на самые популярные браузеры. Если у вас на сайте не установлены системы аналитики и вы не знаете какие браузеры используют ваши пользователи, то можно ориентироваться на рейтинги браузеров на пример такой есть тут gs.statcounter.com. При использовании рейтинга стоит учитывать регион аудитории сайта и платформу(Desktop,Tablet,Mobile). Например, если это сайт для аудитории из Африки, то тут уже может преобладать не Chrome, а другой браузер. Также в процессе верстки стоит посматривать, как выглядит сайт в тех браузерах, что занимают 2 и 3 место.




2. Можно поискать самые популярные css стили, которые неправильно выглядят в других браузерах. Найти для них CSS хаки.
3. CSS — Префиксы. Если перед названием свойства стоит префикс, то это означает, что свойство будет применяться исключительно в указанном браузере. Все остальные браузеры будут игнорировать это свойство.
Префикс соответствует браузеру:
-webkit-: браузеры Chrome, Safari, Opera;-moz-: браузер Mozilla Firefox;-ms-: браузер Internet Explorer.
Пример использования:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
4. Существуют специальные инструменты в сети для генерации кроссбраузерных стилей. Хочу выделить несколько самых интересных на мой взгляд.
Инструменты для CSS кроссбраузерности
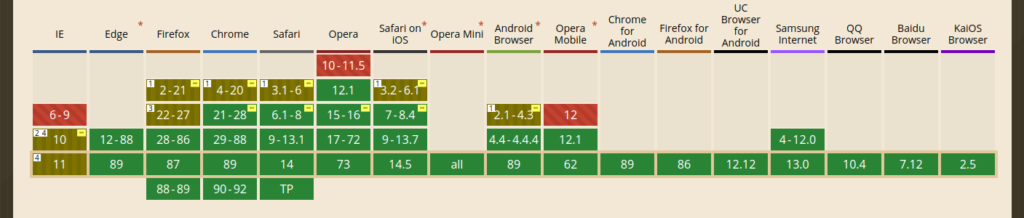
Для проверки, поддерживает ли версия браузера определенное css свойство. Например какие браузеры(и их версии) поддерживают flexbox

Укажите какие компоненты вы используете на сайте и узнаете, какой процент(приблизительно) пользователей не смогут полноценно воспользоваться вашим сайтом.
doiuse (не работает) репозиторий
Укажите вебсайт и получите таблицу с используемыми на странице модулями и перечислением браузеров в которых это не будет работать.
Примеры css, с информацией о том в каких браузерах это будет работать
Плюсы:
- Описано много стилей;
- Есть пример использования с результатом.
Минусы:
- Поначалу сложно ориентироваться на сайте;
- Нельзя генерировать стиль со своими параметрами (дан свой пример использования).
Генерация кроссбраузерного css по вашим параметрам
Плюсы:
- Удобен и интуитивен в управлении;
- Можно генерировать стили для своих параметров;
- Можно посмотреть результат генерированного стиля.
Минусы:
- Мало стилей
Это JavaScript библиотека подключается на сайте. Она сканирует браузер на поддержку тех или иных свойств, и все доступные свойства помечаются в теге html в качестве классов или в качестве свойств js объекта Modernizr.
Как подключить кроссбраузерный шрифт читайте тут.
Часто приходится пользоваться обоими инструментами, чтобы сделать кроссбраузерные CSS для сайта.


=)
Так и делаю. Делаю под хром верстку, для некоторых стилей сохранил хаки, вот так и привожу к кроссбраузерности CSS.