Не в первый раз поступает задача по созданию меню на основе разделов и элементов инфоблока.
За основу я взял наработку, которую выложил Дмитрий Зеленецкий на форуме 1с-Битрикс.
Содержание:
Настройка инфоблока
Предварительно подготовим инфоблок, который будет использовать меню. Пусть его ID=1.
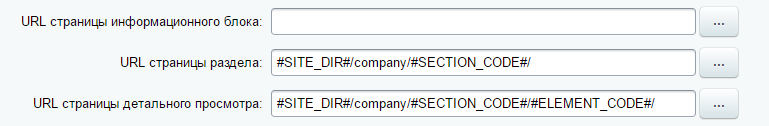
Во-первых нужно настроить(рис. 1):
- URL страницы раздела
- URL страницы детального просмотра
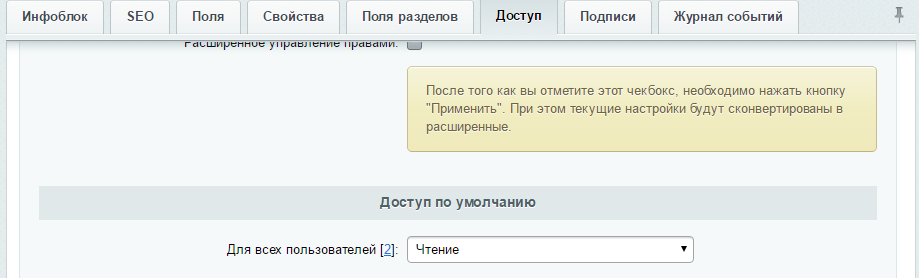
Далее настройка доступа — чтение для всех пользователей(рис. 2)
Кастомизация компонента
Для реализации потребуется перенести menu.sections в своё пространство имён и кастомизировать его.
В папке /local/components/ создаёте своё пространство имён(например my_namespace). Копируйте компонент menu.sections по адресу /local/components/my_namespace/.
Конечный вариант компонента можно скачать тут.
Размещаем меню
Шаг 1
Я буду размещать меню в файле /company/index.php
Добавляем в индексный файл код вызова меню:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php$APPLICATION->IncludeComponent( "bitrix:menu", "sections-elements", array( "ALLOW_MULTI_SELECT" => "Y", "CHILD_MENU_TYPE" => "left", "COMPONENT_TEMPLATE" => ".default", "DELAY" => "N", "MAX_LEVEL" => "3", "MENU_CACHE_GET_VARS" => array( ), "MENU_CACHE_TIME" => "3600", "MENU_CACHE_TYPE" => "A", "MENU_CACHE_USE_GROUPS" => "N", "MENU_THEME" => "site", "ROOT_MENU_TYPE" => "left", "USE_EXT" => "Y" ), false);?> |
Шаблон "sections-elements" я тоже выкладываю его нужно закинуть по адресу /local/templates/шаблон-сайта/components/bitrix/menu/.
Он корректно поддерживает следующую структуру разделов и элементов:
Разделы в корне и элементы в этих разделах. Чтобы правильно отображались вложенные разделы, нужна доработка шаблона.
Шаг 2
Далее в разделе /company/ создаём файл .left.menu.php
Его содержимое:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?phpif(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();global $APPLICATION;$aMenuLinksExt = $APPLICATION->IncludeComponent( "my_namespace:menu.sections", "", array( "IS_SEF" => "Y", "ID" => $_REQUEST["ID"], "IBLOCK_TYPE" => "data", "IBLOCK_ID" => "1", "SECTION_URL" => "", "DEPTH_LEVEL" => "3", "CACHE_TYPE" => "Y", "CACHE_TIME" => "3600", "SEF_BASE_URL" => "/company/", "SECTION_PAGE_URL" => "#SECTION_CODE#/", "DETAIL_PAGE_URL" => "#SECTION_CODE#/#ELEMENT_CODE#/" ), false);$aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);?> |
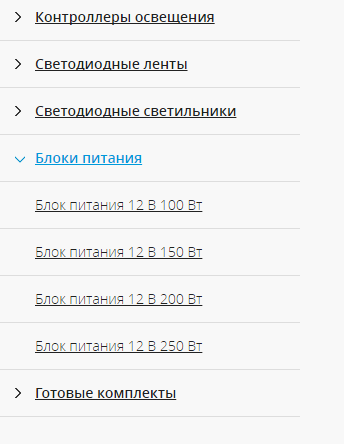
Результат
Задумываетесь о защите данных для своего сайта? ssl сертификат — это то что вам нужно. Узнать цены на ssl сертификаты можно на сайте rus.gogetssl.com.



Если выставить «DEPTH_LEVEL» => «4» компонент что-то неправильно считает и присваивает IS_PARENT элементам.
DEPTH_LEVEL больше 3 не тестил, к сожалению пока дорабатывать нет времени
Спасибо! Работает :)
Все сделал, как у вас, но ссылки-элементы каталога никуда не ведут (вылетаю на карты сайта). Что это может быть?
Перепроверьте, всё ли верно в компоненте my_namespace:menu.sections
SEF_BASE_URL
SECTION_PAGE_URL
DETAIL_PAGE_URL
И настройки инфоблока
Ситуация как и у Jack:
«1 Ноябрь, 2016 в 14:50
Все сделал, как у вас, но ссылки-элементы каталога никуда не ведут (вылетаю на карты сайта). Что это может быть?»
При переходе в подраздел каталога, меню открывается и можно перейти по пунктах, но не по названию раздела выдает просто «#».
Скопировал my_namespace и в local/components и в bitrix/components он его никак не видит. Выдаёт ошибку «‘my_namespace:menu.sections’ is not a component». Подскажите, пожалуйста, в чём может быть проблема?
А зачем выносить menu.sections в свое пространство имен если в нем никаких изменений не делается?
Здравствуйте, не получается настроить 2 уровень меню, то-есть он работает но только если ты находишся на странице раздела, а если ты например на главной то 2 уровень меню не показывается.