Статья о том, как в CMS 1c битрикс сделать, так чтобы при нажатии на кнопку добавить в корзину товар(картинка товара) летел в корзину.
Содержание:
Скрипт для полета товара в корзину.
Начнем с конца. Сначала посмотрим готовый код, а потом будем разбирать, как он работает.
<script type="text/javascript">
$(document).ready(function(){
$(".tt").click(function(){
id = $(this).attr("el");
tmp="#img"+id;
$(tmp)
.clone()
.css({'position' : 'absolute', 'z-index' : '11100', top: $(this).offset().top-300, left:$(this).offset().left-100})
.appendTo("body")
.animate({opacity: 0.5,
left: $("#popup_basket").offset()['left'],
top: $("#popup_basket").offset()['top'],
width: 20}, 1000, function() {
$(this).remove();
});
})
});
</script>
push – название класса кнопки, нажимая которую мы добавляем товар в корзину.
$(".push").click(function(){}
По нажатию на кнопку «добавить в корзину» (которая имеет класс push), нужно выполнить действия, которые мы распишем после скобки.
id = $(this).attr("el");
Находим id, по которому мы будем находить картинку. Каким образом мы это сделаем? Поясню, что на сайте я сделал так, что кнопка имеет атрибут el и ему присваивается id товара и картинке в атрибут id я присваиваю id товара(после приставки img, поясню это далее).
Код кнопки добавления товара в корзину:
<a id="mini-cart" rel="nofollow" class="tt" el="<?=$arItem['ID']?>" alt="<?=$arItem['NAME']?>"></a>
Код картинки:
<img id="img<?=$arItem['ID'];?>" border="0" src="<?=$arItem['PREVIEW_PICTURE']['SRC']?>" alt="<?=$arItem['NAME']?>" title="<?=$arItem['NAME']?>">
tmp="#img"+id;
Теперь в переменной tmp хранится id картинки и мы можем напрямую обращаться к картинке товара.
$(tmp).clone()
Сделали копию картинки, т. к. мы не хотим лишиться нашей картинки. И отправлять в полет к корзине будем клона.
.css({'position' : 'absolute', 'z-index' : '11100', top: $(this).offset().top-300, left:$(this).offset().left-100})
Задали начальное положение клона, позиционирование и настроили чтобы слой был поверх других.
.appendTo("body")
Добавляем в блок body.
.animate({opacity: 0.5,
left: $("#popup_basket").offset()['left'],
top: $("#popup_basket").offset()['top'],
width: 20}, 1000, function() {
$(this).remove();
});
Задали параметры анимации, а то есть: прозрачность, конечная точка полета товара, время полета.
$(this).remove();
Удаление клона по прилету в корзину.
Установка скрипта в CMS 1с Битрикс.
Нужно сделать 2 шага.
- Убрать текущую визуализацию добавления в корзину;
- Добавить скрипт.
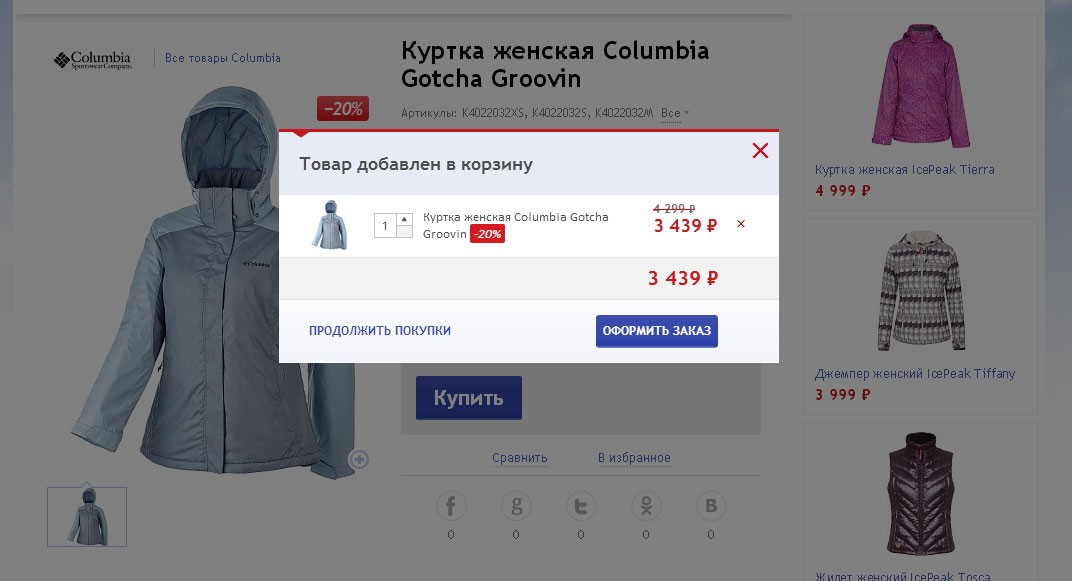
Под первым пунктом я подразумевал всплывающее модальное окно о том, что товар добавлен в корзину(с фото, названием и двумя кнопками: продолжить покупки и оформить заказ)(рис.1).
В принципе эта реализация мне нравится(хотя есть и минусы), но если заказчик требует полета товара в корзину, то нужно делать.
Если хотим добавить эту анимацию в catalog.section, нужно выполнить действия:
- Открываем шаблон компонента catalog.section и смотрим функцию добавления в корзину. У меня это addToCart();
- Чтобы убрать появление модального окна, нужно открыть файл general.js .Находится он по адресу: /шаблон_сайта/js/ . Найти реализацию функции addToCart() и удалить строчки вызова модального окна;
- Добавить скрипт, описанный в первом пункте, в функцию addtocart(). Либо можно добавить скрипт в шаблон catalog.section.
На этом собственно и всё. Ничего сложного.
Надеюсь, что статья была вам полезна.
Чуть позже выложу еще один способ визуализации добавления в корзину.


Почему-то у меня не хочет работать функция onclick.
Всю голову уже поломал. Jquerry плохова-то знаю.
Не подскажите в чем может быть проблема.
Так работает:
$(document).ready(function(){
$(‘.add’).css({‘position’ : ‘absolute’, ‘z-index’ : ‘11100’});
});
А вот так не работает:
$(document).ready(function(){
$(‘.add’).click(function(){
alert(«check»);
});
});
Попробуйте вместо:
$(‘.add’).click(function(){
Написать:
$(‘.add’).live(‘click’, function(){
.live() уже давно deprecated в jquery, лучше использовать .on()