Здравствуйте, дорогие читатели thisis-blog.ru!
Сегодняшняя статья о том, как за несколько простых шагов сделать адаптивное меню, которое на устройствах с меленьким экраном превращается в выпадающее.
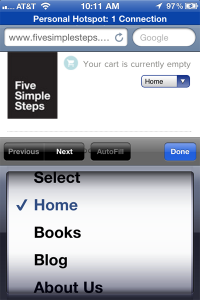
Когда у вас маленький экран (здесь показан экран iPhone), и вы нажимаете на выпадающий список, откроется интерфейс выбора пункта меню. Каждый пункт хорошо отображен и удобен для выбора.
Да, это два касания вместо одного, но и это спорно, т.к. вам вероятнее всего придется делать дополнительные касания для увеличения.
HTML код адаптивного меню.
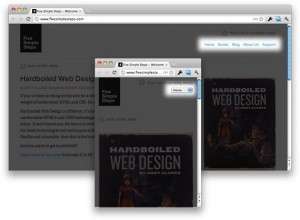
На деле у вас будет 2 меню. Одно будет отображаться на больших экранах, соответственно другое на маленьких.
HTML код этих меню будет различаться. На сколько я знаю <select> и <option> не обладают свойствами тега <a> и наоборот. Поэтуму нам нужны оба.
<nav> <ul> <li><a href="/" class="active">Home</a></li> <li><a href="/collections/all">Books</a></li> <li><a href="/blogs/five-simple-steps-blog">Blog</a></li> <li><a href="/pages/about-us">About Us</a></li> <li><a href="/pages/support">Support</a></li> </ul> <select> <option value="" selected="selected">Select</option> <option value="/">Home</option> <option value="/collections/all">Books</option> <option value="/blogs/five-simple-steps-blog">Blog</option> <option value="/pages/about-us">About Us</option> <option value="/pages/support">Support</option> </select> </nav>
CSS для адаптивного меню.
По умолчанию скроем меню с помощью display: none; . На самом дела это хорошо для доступности т.к. будет скрывать не нужное меню с экрана.
nav select {
display: none;
}
Затем, используя медиа запросы мы можем на определенную ширину экрана задать стили, которые нам нужно отобразить. Ширину можно выбрать ориентируясь на инструменты адаптивности из этой статьи.
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
Как сделать содержание обоих меню одинаковым?
Да, это одна из проблем. Возможно ваше меню создано динамически и вы можете контролировать вывод легко. Возможно вы вывели статически( прописали пункты вручную) и хотите убедиться, что вы случайно не получите не синхронизированное меню (разные пункты в двух меню). Один из способов это динамически создавать выпадающее меню из оригинала.
С помощью jQuery мы можем сделать это просто с помощью нескольких строчек кода.
// Create the dropdown base
$("<select />").appendTo("nav");
// Create default option "Go to..."
$("<option />", {
"selected": "selected",
"value" : "",
"text" : "Go to..."
}).appendTo("nav select");
// Populate dropdown with menu items
$("nav a").each(function() {
var el = $(this);
$("<option />", {
"value" : el.attr("href"),
"text" : el.text()
}).appendTo("nav select");
});
$("nav select").change(function() {
window.location = $(this).find("option:selected").val();
});
Самые маленькие экраны в наши дни это мобильники и большинство мобильных устройств поддерживает JavaScript и это не большая проблема. Если вы хотите избежать вероятность возникновение этой ошибки можно вполне обойтись без JavaScript.
Demo & Download
Видео Презентация работы
Источник: http://css-tricks.com/convert-menu-to-dropdown/
Автор: Chris Coyier


Оставить комментарий