Задача: Есть инфоблок со свойством «Привязка к Яндекс. Карте» с символьным кодом «MAP». У элемента этого инфоблока имеется адрес. Нужно показать этот адрес на карте.
1 этап.
Добавляем Яндекс карты.
Добавляем на нужную страницу компонент «Яндекс.Карты: настраиваемая карта»(«bitrix:map.yandex.view«) . Сразу копируем шаблон этого компонента(рис.1).
2 этап.
Готовим координаты для Yandex карты.
Чтобы отобразить наши координаты, которые хранятся в свойстве «MAP», нужно считать их из элемента инфоблока и представить компоненту в понятном для него виде:
<?php
$arResult['POSITION']['yandex_lat'] = $arTmp['0']; //в yandex_lat, yandex_lon будут храниться координаты
// которые будут в центре при загрузке карты
$arResult['POSITION']['yandex_lon'] = $arTmp['1'];
$arResult['POSITION']['yandex_scale'] = '13'; // масштаб карты
$mas = CIBlockElement::GetList([], ['IBLOCK_ID' => $arResult[IBLOCK_ID], 'ACTIVE' => 'Y', 'ID' => $arResult[ID]], false, false, ['ID', 'NAME', 'PROPERTY_MAP']);
while ($row = $mas->Fetch()) {
$arTmp = explode(',', $row['PROPERTY_MAP_VALUE']); // т.к. координаты хранятся через запятую , разделим их
$arResult['POSITION']['PLACEMARKS'][] = [
'LON' => $arTmp['1'],// LON и LAT - координаты элемента
'LAT' => $arTmp['0'],
'TEXT' => $row['NAME'],// имя элемента, которое будет отображаться на метке
];
}
Теперь в массиве $arResult хранятся наши координаты и имя элемента в понятном для компонента виде. Вот теперь можно передать $arResult в компонент :
<?php
$APPLICATION->IncludeComponent(
"bitrix:map.yandex.view",
"detail",
[
"INIT_MAP_TYPE" => "MAP",
"MAP_DATA" => serialize($arResult['POSITION']),
"MAP_WIDTH" => "300",
"MAP_HEIGHT" => "300",
"CONTROLS" => ["ZOOM", "SMALLZOOM", "SCALELINE"],
"OPTIONS" => [],
"MAP_ID" => "",
]
);
3 этап.
Привязка к карте, последнии шаги.
Исправим немного отображение элемента на карте. Предварительно скопируем компонент «Яндекс.Карты: настраиваемая карта»(«bitrix:map.yandex.view») в другое пространство имен. Теперь мы можем кастомизировать компонент нашу Яндекс.Карту. Тут нам понадобится документация Апи Яндекс Карт. Найдем в шаблоне компонента файл script.js. Нам интересны две переменные:
var props = {};
var preset = {};
Первая уже определена , нужно добавить вторую.
Далее найдите такие строки:
if (arPlacemark.TEXT.length > 0)
{
var rnpos = arPlacemark.TEXT.indexOf("\n");
value_view = rnpos <= 0 ? arPlacemark.TEXT : arPlacemark.TEXT.substring(0, rnpos);
}
props.balloonContent = arPlacemark.TEXT.replace(/\n/g, '<br />');
Их я заменил на следующее:
if (arPlacemark.TEXT.length > 0)
{
var rnpos = arPlacemark.TEXT.indexOf("\n");
value_view = rnpos <= 0 ? arPlacemark.TEXT : arPlacemark.TEXT.substring(0, rnpos);
}
props.hintContent = arPlacemark.TEXT .replace(/\n/g, '<br />');
preset.draggable = true;// запрещаем двигать метку
preset.preset = 'twirl#blueStretchyIcon';// стиль для метки на карте
И плюс к этому добавил в результат созданную нами переменную preset :
var obPlacemark = new ymaps.Placemark(
[arPlacemark.LAT, arPlacemark.LON],
props,
preset,//вот она
{balloonCloseButton: true}
);
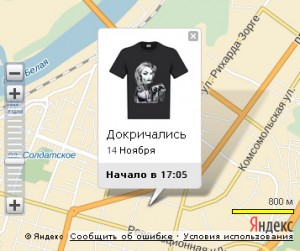
Вот что получилось у меня.
Я передал кроме имени в массив $arResult еще и картинку и некоторые параметры.


Добрый день, статья очень помогла. Хотелось бы спросить, а как передать картинку и другие данные, что бы отобразить.
Как я поняла, если нужно передать что-то еще, то добавляем их в массив $arResult[‘POSITION’][‘PLACEMARKS’][] = array(
‘IMG’ => $arTmp[IMG],
и т.п.
…)
Далее в props.hintContent нужно добавить переданную картинку и другие параметры.
Подскажите пжста
«2 этап.
ГОТОВИМ КООРДИНАТЫ ДЛЯ YANDEX КАРТЫ»
это где прописывается?
где задать сам массив со значениями (координатами, подписями)
«3 этап.
ПРИВЯЗКА К КАРТЕ, ПОСЛЕДНИИ ШАГИ.
И плюс к этому добавил в результат созданную нами переменную preset :
»
это куда поконкретнее?
заранее спасибо за ответ
«2 этап.ГОТОВИМ КООРДИНАТЫ ДЛЯ YANDEX КАРТЫ»
У меня этот код был в result_modifier.php компонента catalog.element.
Если у вас карта располагается на отдельной страничке, то вы его можете прописать прямо на этой страничке.
«3 этап.ПРИВЯЗКА К КАРТЕ, ПОСЛЕДНИИ ШАГИ.И плюс к этому добавил в результат созданную нами переменную preset :»
Путь до файла
/bitrix/components/bitrix/map.yandex.view/templates/.default/script.js
стр. 27 добавил preset. Сравните с кодом приведенным в статье.
Если компонент не обновлялся. То без проблем должны найти.
Спасибо большое
Коротко и доступно!
А для тех, кто ничего не понял, есть готовые решения для битрикса http://marketplace.1c-bitrix.ru/solutions/category/119/.