You’ve passed a test on https://pagespeed.web.dev/ and got a similar problem

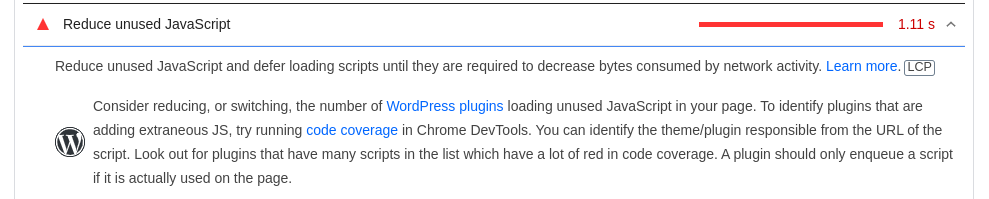
PageSpeed Insights shows an opportunity that I can reduce unused JavaScript.
I’ll show you how to do that using the code coverage feature.
Run code coverage
Open the website you want to improve.
Open DevTools. In Chrome, you can do it by right click mouse -> Inspect or by Key F12 or by shortcut Ctrl+Shift+I.
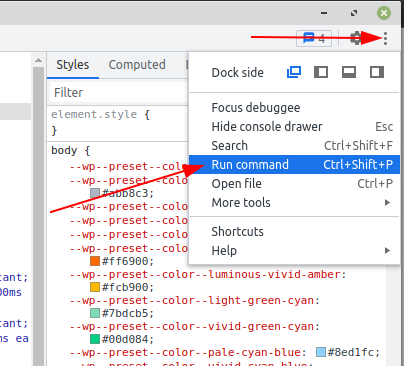
Next Step, you need to press Run command (Ctrl+Shift+P):
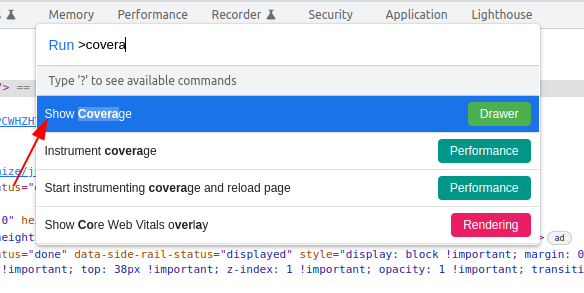
Then start to type coverage and you’ll see what we are looking for Show coverage:
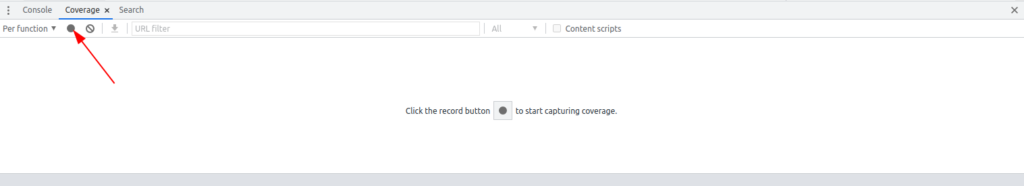
After that, you’ll see the tab Coverage at the bottom:
You need to press that button (grey circle) to run the code coverage test.
Check result
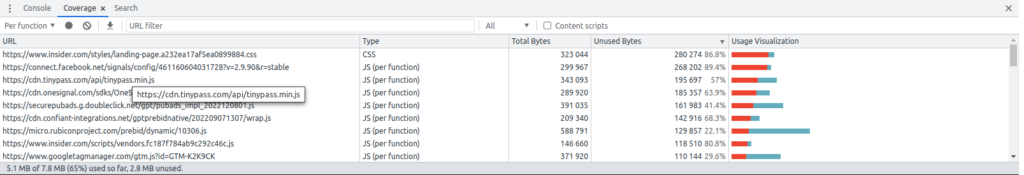
The final result of Coverage looks like this:
CSS and JS files are ordered by Unused Bytes column. You can check the panel above and filter your results.
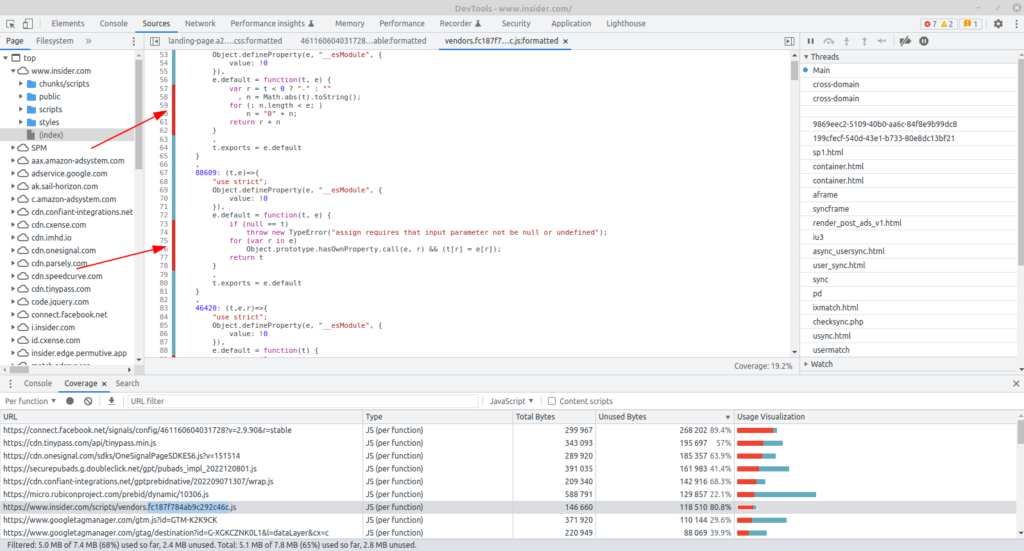
Your next step is to find a file that has the most unused bytes (there are also could be a lot 3rd party scripts you can’t edit) and open it by double-clicking.
Take a look at the opened file. There is the source code of the JS file with red lines at the beginning. It means those parts of the code are unused. Those parts can be one of the brunch of condition and whole function as well.
Reduce unused JavaScript
So what you can do:
- Check unused code.
- If you don’t use it at all, remove it.
- if you use it only on some pages then you can move it to a separate file and include the file only for specific pages/templates.
- For WordPress, you can use plugins like Plugin Organizer to exclude plugins (and their CSS, JS) on some pages.
Reduce unused CSS
What’s more, you can apply the same strategy to reduce unused CSS. Check the steps in the previous section.
References
- https://developer.chrome.com/docs/devtools/coverage/
- https://developer.chrome.com/docs/devtools/command-menu/#open
- https://pagespeed.web.dev/





Leave a Comment