Содержание
В этой статье мы рассмотрим редактор кода для веб-разработки CodeLobster IDE.
- Сайт: codelobster.com
- Язык: Английский, Русский и др.
- Система: Windows XP, Vista, 7, 8, 10
- Ссылка на скачивание
CodeLobster IDE позволяет править код на PHP, JavaScript, HTML и CSS. Среди функций стоит отметить подсветку синтаксиса, подсказки и автодополнение тегов, функций с параметрами. И, конечно же, редактор прекрасно работает со смешанным кодом, написанным на разных языках программирования. Например, вставки кода на HTML в файле PHP и т.п.
Интеллектуальная система Intellisense авто-дополнения кода для функций, тэгов, атрибутов и т.д. значительно ускоряет процесс написания кода и помогает избежать ошибки.
Основные функции Codelobster
Интерфейс IDE состоит из панели меню с набором вкладок. Панели можно перетаскивать. В верхней части интерфейса расположена панель инструментов. Ниже блоки:
- карта файла,
- структура класса,
- свойства,
- стек вызова,
- ошибки,
- менеджер проекта и др.
Их можно перемещать и скрывать. Большинство операций по настройке интерфейса доступны в меню «Windows».
Подсветка синтаксиса
CodeLobster, как говорилось ранее, поддерживает подсветку большинства языков для веб-программирования: PHP, JavaScript, HTML, CSS. Подсветка также работает с участками смешанного кода, например, внутри PHP вставки HTML.
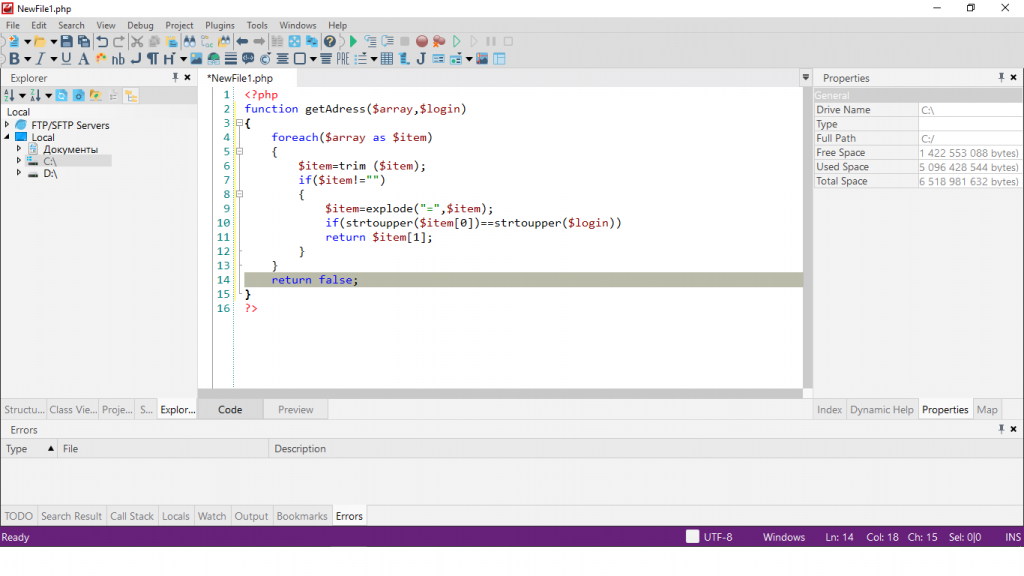
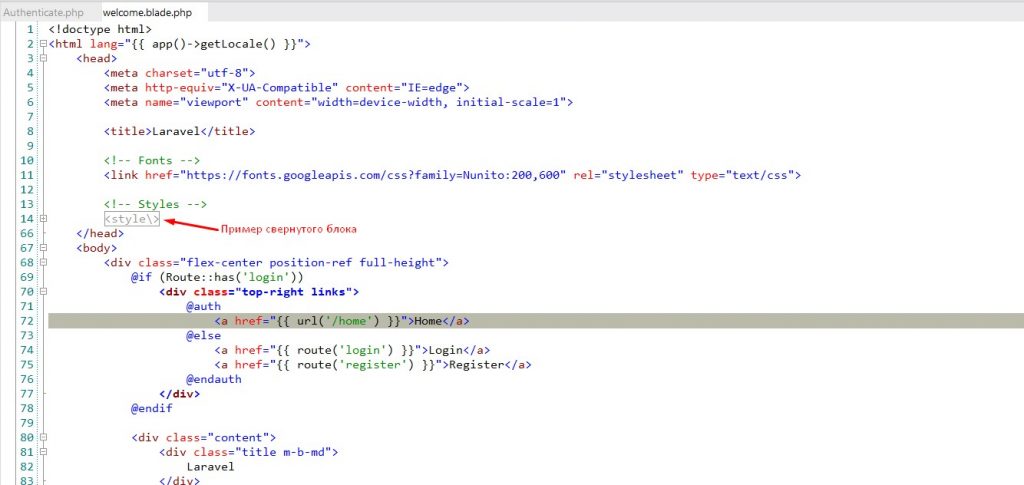
Редактор имеет функцию подсветки парных тегов и скобок. При помещении курсора внутрь кода, ограниченного парой скобок, эти скобки будут подсвечены. То же самое произойдет с тегами. Также блоки с тегами можно сворачивать и разворачивать, нажимая на плюс либо минус рядом с нумерацией строк.
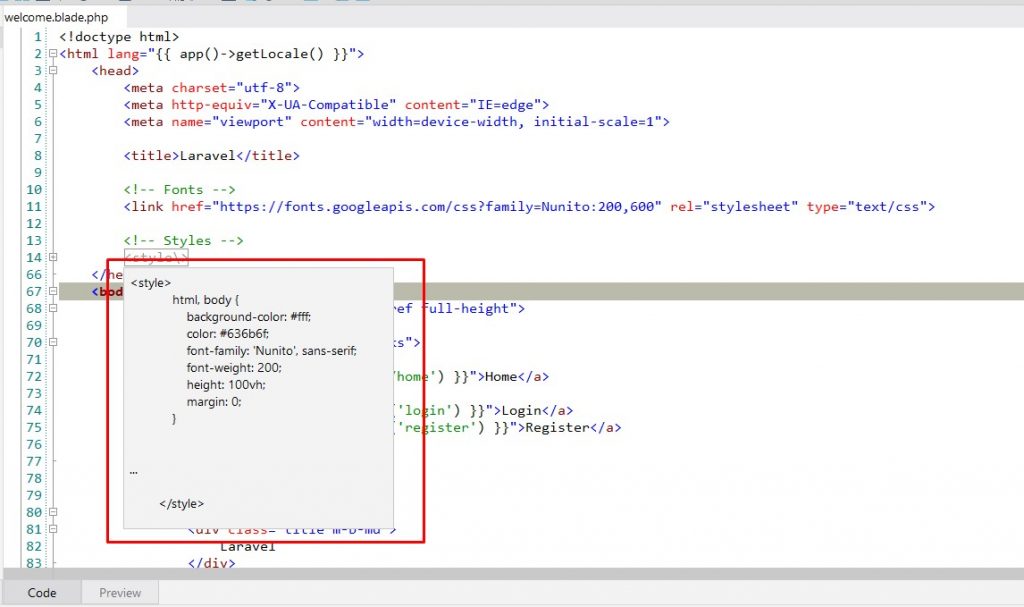
Для просмотра содержимого в свернутом куске кода необходимо просто навести на него курсор. Код будет отображен во всплывающей подсказке.

Автодополнение кода
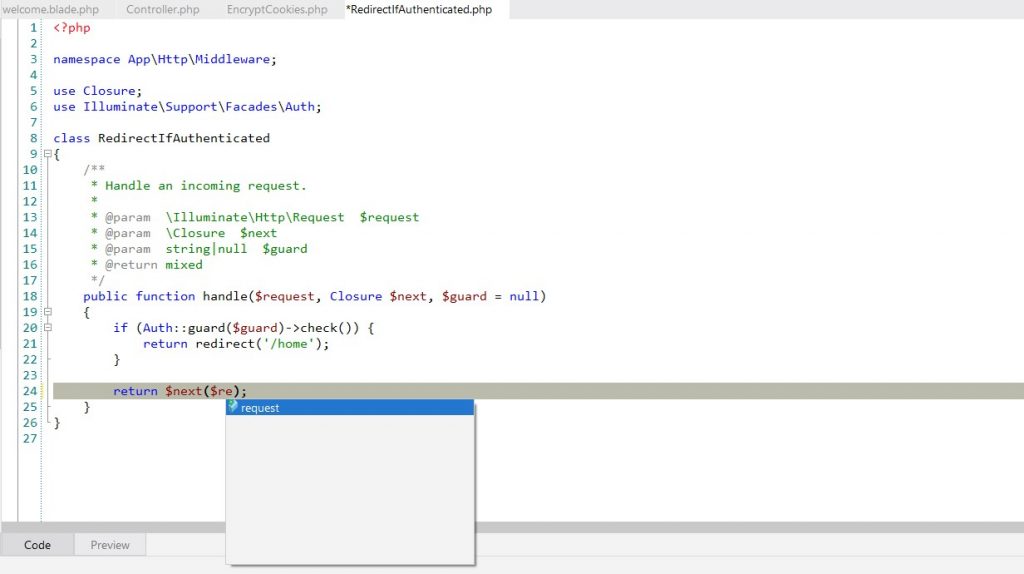
IDE имеет мощную систему дополнения кода для языков HTML, PHP, CSS и JavaScript, в т.ч. для HTML5 и CSS3. При старте набора имени функции, переменной, CSS-свойства и т.п. появляется список доступных вариантов для авто-дополнения. Также для JavaScript и PHP в списке подсказок доступны пользовательские функции, классы и переменные.
При наборе HTML тегов программа упрощает вам работу — закрывающие теги подставляются автоматически.
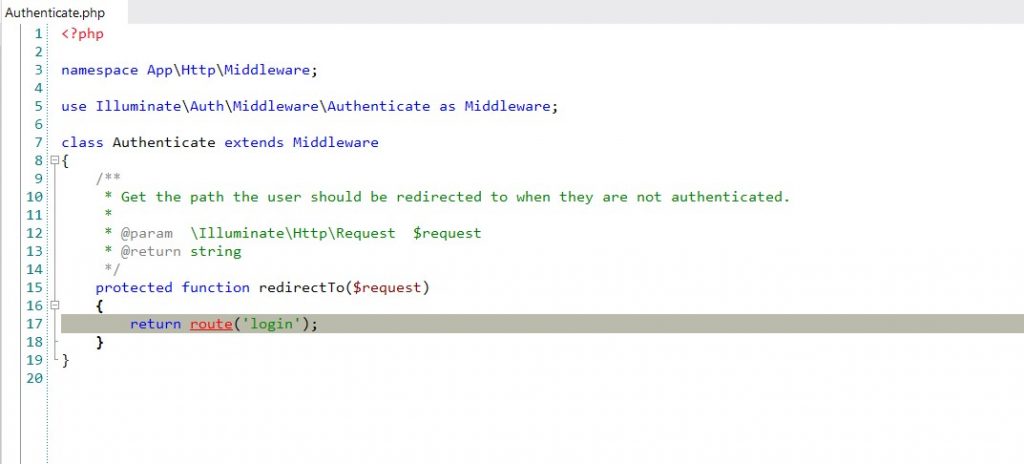
В версии PRO дополнительно доступны авто-дополнения для популярных CMS и фреймворков. Например для Laravel, Joomla, WordPress, Drupal, CakePHP, Yii и др. Ниже приведен пример авто-дополнения для фреймворка Laravel.
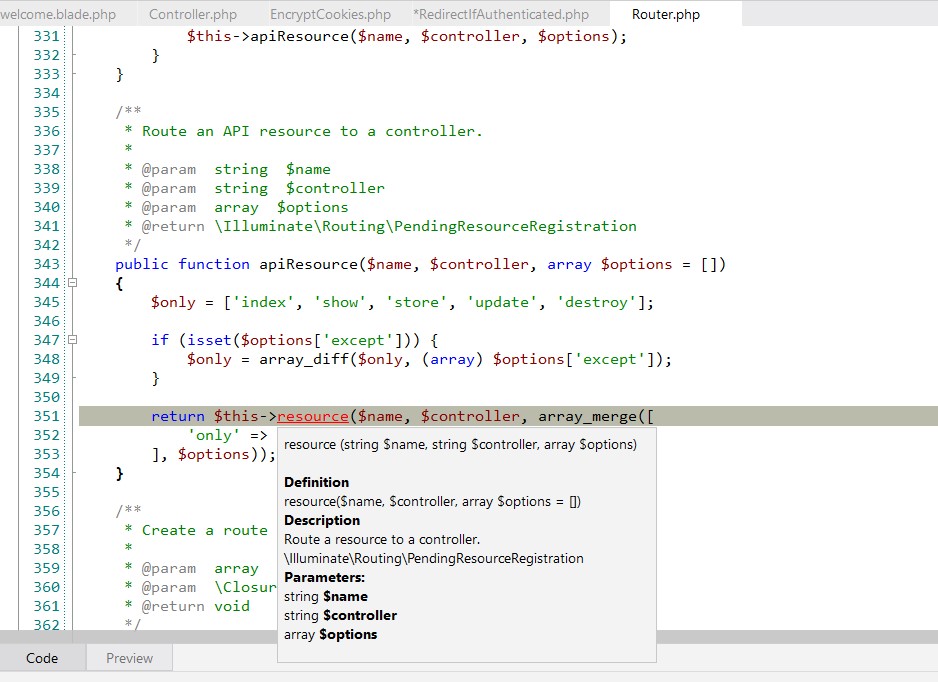
Контекстная справка
Весьма удобным является функция контекстных подсказок для элементов программного кода. Для этого нужно поместить курсор на интересуемый элемент (тег, атрибут, функция и т.п.) и нажать F1. В результате откроется страница со справкой по данному элементу. Для данной функции требуется подключение к интернету.
Более того, функция контекстной справки доступна для следующих фреймворков при условии установки соответствующих плагинов: AngularJS, Drupal API, Facebook API, CodeIgniter, JQuery, Joomla, Smarty, Twig, WordPress и Yii.
Также в редакторе есть отображение всплывающих подсказок для функций. Для этого достаточно навести курсор на имя интересующей функции. В итоге во всплывающем окне будут отображены описание, аргументы и тип результата функции. Это весьма полезно, например, если не знаешь какие аргументы принимает функция или, что она возвращает
PHP отладчик
В IDE присутствует функция пошагового выполнения и отладки PHP-скриптов. Она позволяет проверить и отладить код перед загрузкой на сервер. Кнопки для управления расположены в соответствующей панели инструментов.
В PRO версии дополнительно доступны прочие полезные функции. Например, можно управлять проектами удаленно посредством FTP/SFTP клиента. Это позволяет редактировать код прямо на сервере сайта и пользоваться командной строкой. Помимо этого можно интегрировать в проект систему контроля версий Git, SVN и др.
Приведем список остальных дополнений, доступных в PRO-версии:
- Полная поддержка и JavaScript-библиотек таких как jQuery, Node.js, AngularJS, BackboneJS, VueJS и MeteorJS.
- Наборы расширений для работы с PHP фреймфорками — CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii.
- Плагины для работы с популярными CMS — Drupal, WordPress, Joomla, Magento.
- Поддержка специального плагина для Bootstrap.
После многолетнего опыта работы с кроссплатформенным редактором CodeLobster IDE можно с уверенностью сказать, что данная IDE показывает себя только с лучшей стороны. Редактор ускоряет работу с большими проектами, предоставляя удобное окружение для всего процесса веб-программирования.
CodeLobster IDE доступен для скачивания с официального сайта. На сайте можно получить помощь от службы поддержки, а также есть форум, на котором можно ознакомиться со всеми нюансами работы с программой.
Начало работы с Laravel в редакторе CodeLobster PHP IDE
В редакторе CodeLobster можно быстро и легко локально установить фреймворк Laravel.
Для этого нам нужно установить последнюю версию сборки веб-сервиса XAMPP, которая совместима с самой последней версией фреймворка. В данной статье используется сборка XAMPP 7.2.15.
Первым делом настраиваем PHP, для этого запустите редактор CodeLobster и в панели сверху откройте настройки PHP «Tools» -> «Preferences» -> «PHP». Затем необходимо указать путь к исполняемому файлу «php.exe», например «D:/xampp-7.2.15/php/php.exe».
На следующем шаге необходимо проверить config-файл «php.ini», чтобы были подключены необходимые нам PHP-расширения, такие как php_curl, php_bz2, php_fileinfo, php_gd2, php_gettext, php_exif, php_mbstring, php_mysqli, php_pdo_mysql, php_pdo_sqlite, php_openssl и php_ftp.
После настроек запускаем сервера MySQL и Apache, затем начинаем установку фреймворка.
Установка Laravel в CodeLobster IDE
Создаем новый проект из главного меню: «Project» -> «Create Project».
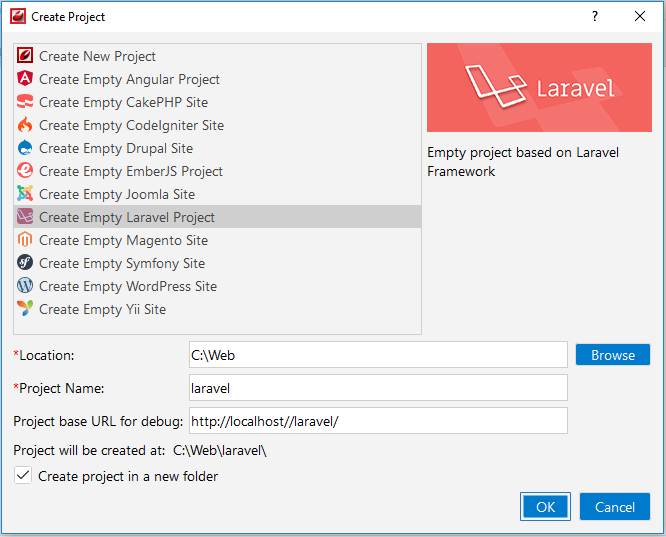
Затем в диалоговом окне выбираем тип создаваемого проекта «Create Empty Laravel Project».
Указываем имя проекта. Все проекты будут размещены папке «htdocs» в директории с установленным XAMPP.
Чтобы создать новую папку под проект необходимо включить опцию «Create project in a new folder». После завершения ввода всех настроек жмём «OK» для запуска мастера установки фреймворка.
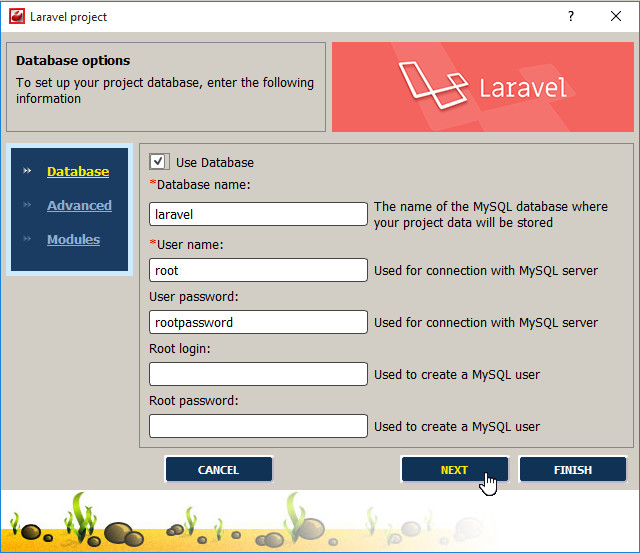
Далее необходимо пройти пару шагов для ввода элементарных настроек.
Подключиться к уже существующей базе данных можно установив флажок «Use Database» и указав название БД, имя пользователя и пароль.
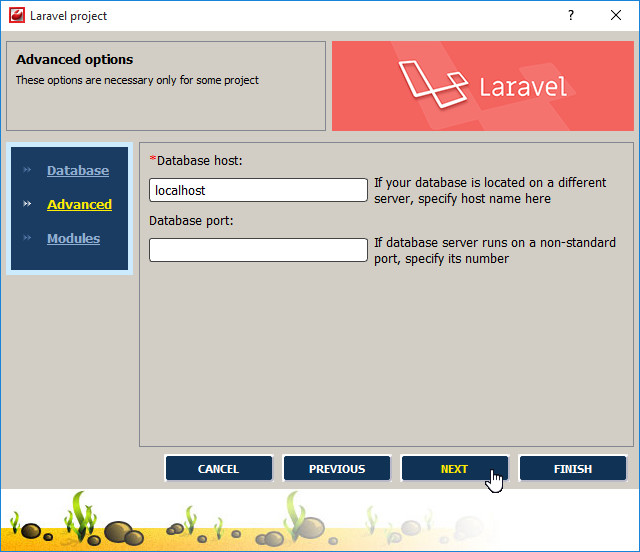
В следующем диалоговом окне нужно вводить имя сервера и порт. Если сервер MySQL запущен на локальном компьютере, то можно оставить имя сервера localhost.

Все введенные настройки автоматически сохраняются в файле «config/database.php». При необходимости их можно изменять вручную. Для этого файлы настроек необходимо открыть в редакторе и править.

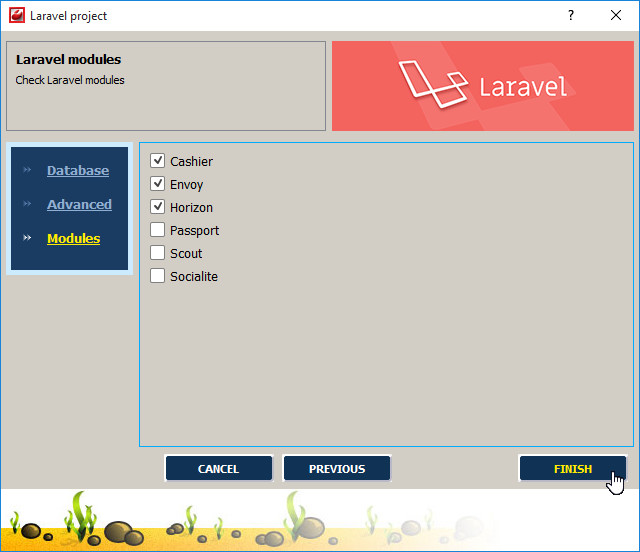
На следующем шаге необходимо выбирать нужные нам дополнительные официальные пакеты для установки:
- Cashier — предоставляет понятный и гибкий интерфейс для сервисов биллинговых подписок Stripe и Braintree для организации системы онлайн платежей.
- Envoy — обеспечивает чистый и минималистичный синтаксис для регистрации общих задач, запускаемых на удалённых серверах. На данный момент Envoy работает только на ОС Mac/Linux.
- Horizon — предоставляет панель управления и API для доступа к сервису очередей Redis, с помощью которого достигается более быстрая работа WEB-приложений.
- Passport — предоставляет простую API аутентификацию, с помощью которой можно полностью реализовать сервер OAuth2 для вашего приложения в считанные минуты.
- Scout — предоставляет простое решение на основе драйверов для добавления полнотекстового поиска в ваши Eloquent-модели. С помощью наблюдателей за моделями Scout будет автоматически синхронизировать ваши поисковые индексы с вашими записями Eloquent.
- Socialite – предназначен для аутентификации на сайте через OAuth-провайдеры. Поддерживаются Facebook, Twitter, Google и GitHub.
Далее нажимаем «Finish» и ждём несколько минут, пока мастер скачает последнюю версию фреймворка и распакует его в указанную директорию.
После завершения работы мастера проверяем корректность установки, открыв в браузере адрес «http://localhost/laravel/public/», именно в этой папке хранятся общедоступные файлы.

Если все прошло успешно, откроется логотип Laravel, иначе появятся сообщения об ошибках.
Структуру созданного проекта можно изучить на вкладке «Project», а также есть возможность отредактировать основные настройки нашего WEB-приложения.
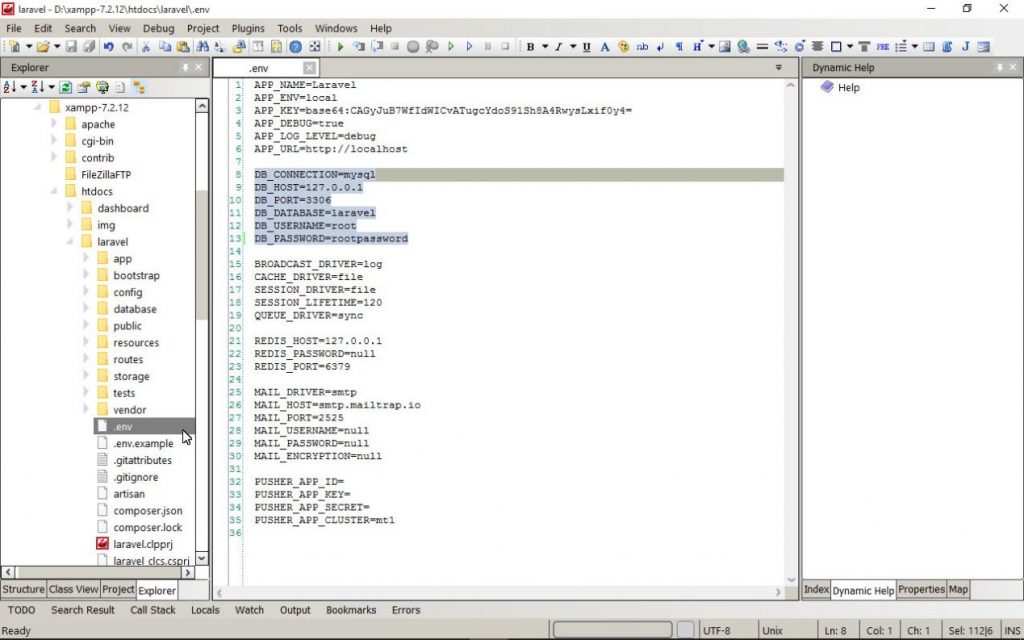
При использовании подключения к базе данных, переменные среды можно посмотреть в редакторе, открыв файл «.env». Для этого перейдите в обозреватель файлов на левой панели IDE.
Найдите строку «DB_CONNECTION=mysql» и введите параметры для подключения к MySQL. В нашем примере этот фрагмент выглядит так:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=rootpasswordВидео установки и настройки
Развитие продукта
Радует, что проект развивается, разработчики раз в 2-3 месяца выкатывают улучшения. IDE получает новые возможности и растет юзабилити.
Кратко напишу, что вышло в последней версии 1.5.1:
- Улучшен визуальный интерфейс и иконки
- Поддержка JSDoc
- «Open folder» поддержка
- Улучшена навигация при sftp соединении
- Поддержка синтаксических конструкций: «use» и «class extended» в php коде
- WordPress плагины: обновлена поддержка последних версий 5.x
- Emmet плагины: обновлена поддержка последних версий
- Починили баги: с выбором значения в компоненте выбора цвета, Ctrl+TAB сочетание для Mac OS, загрузка и сохранение для Mac OS, закончили перевод для языков
Тестируем работу фреймворка
В состав фреймворка Laravel входит система объектно-реляционного отображения ORM Eloquent. Она представляет красивую и простую реализацию ActiveRecord в Laravel для работы с базами данных
В этой системе каждая таблица имеет соответствующий класс-модель, который используется для работы с этой таблицей. Модели позволяют запрашивать данные из таблиц, а также вставлять в них новые записи.
В базе данных, которую указали перед установкой, уже есть готовая таблица «countries», на которой можно потренироваться. Она содержит названия стран («name») и телефонные коды («phonecode»).
Для использования ORM Eloquent создаем собственный класс, расширяющий класс «Model». Для этого создаем файл «Country.php» в папке «app» и добавляем в него следующие строки:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Country extends Model {}
Согласно правилам наименования, класс с названием «Country» (в единственном числе) будет представлять записи в таблице «countries». Этого вполне достаточно, всю остальную работу за нас выполнит фреймворк.
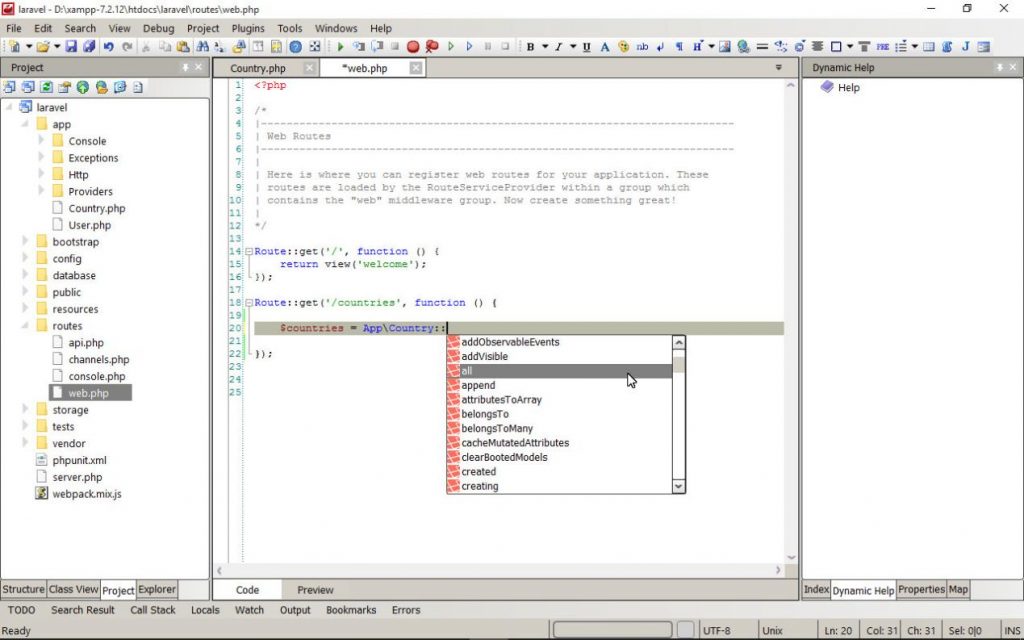
Чтобы воспользоваться возможностями модели для доступа к данным, создаем роутер — привяжем URL «http://localhost/laravel/public/countries» к функции извлечения записей из таблицы.
Роутеры для WEB-приложений находятся в папке «routes», откройте в редакторе файл «web.php» и добавьте в него несколько строчек собственного кода:
Route::get('/countries', function () {
$countries = App\Country::all();
$html = '<ul>';
foreach ($countries as $country) {
$html .= '<li>' . $country->name . '</li>';
}
return $html .= '</ul>';
});
IDE хорошо понимает структуру Laravel-проекта и умеет авто-дополнять и предоставлять контекстную помощь по всем функциям и классам фреймворка.
При выполнении нашего кода будет извлечён массив с данными о странах, его можно теперь передать представлению для форматирования и отображения.
В нашем примере мы просто получаем названия стран и формируем HTML список, который будет выводиться с помощью представления по умолчанию.
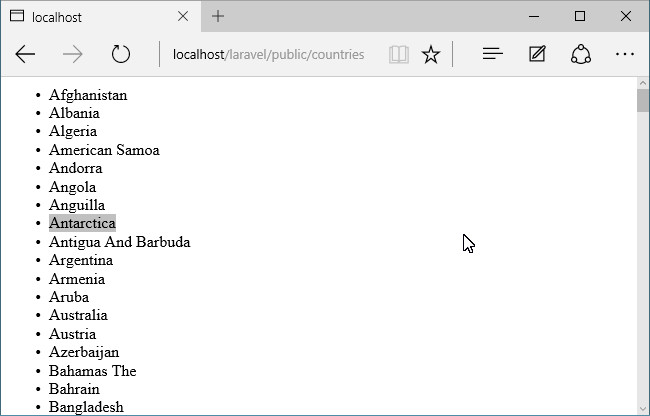
Результат можно посмотреть, открыв адрес «http://localhost/laravel/public/countries» в браузере. В нем мы увидим аккуратный список с названиями всех стран из нашей БД.

Вкратце ознакомились с основным функционалом CodeLobster PHP IDE и научились быстро создавать новый проект и устанавливать Laravel с помощью мастера.
Способ установки с помощью мастера подходит для любой операционной системы и не требует использования командной строки или установки дополнительного программного обеспечения.
Принцип работы всех MVC и ORM фреймворков одинаковый. Прочитав эту статью, вы ознакомились с основными шагами по началу работы с Laravel, после её изучения вам будет проще и легче осваивать другие PHP библиотеки.
Выводы
CodeLobster IDE однозначно можно использовать для web-проектов. Его основное преимущество в том, что он бесплатный и для простых проектов это хороший вариант. Но если вы хотите полноценно работать с cms и фреймворками, вам нужно докупать pro версию.
1 год подписки стоит 79,95$, дополнительный год подписки можно сразу купить за 19.95 $.
Итого 3 года использования выйдет 119,85$ .
Например PhpStrom вам обойдется в первый год 199$, второй — 159$, третий — 119$. Итого на 3 года на IDE PhpStrom будет потрачено 477$.
И тут уже встает вопрос CodeLobster или PhpStorm. 119,85$ против 477$ за три года. Выбор за вами.










Оставить комментарий