Сегодняшняя статья будет посвящена микроразметке хлебных крошек под Google на основе микроданных http://data-vocabulary.org/.
Вопрос: зачем вообще нужна микроразметка для хлебных крошек?
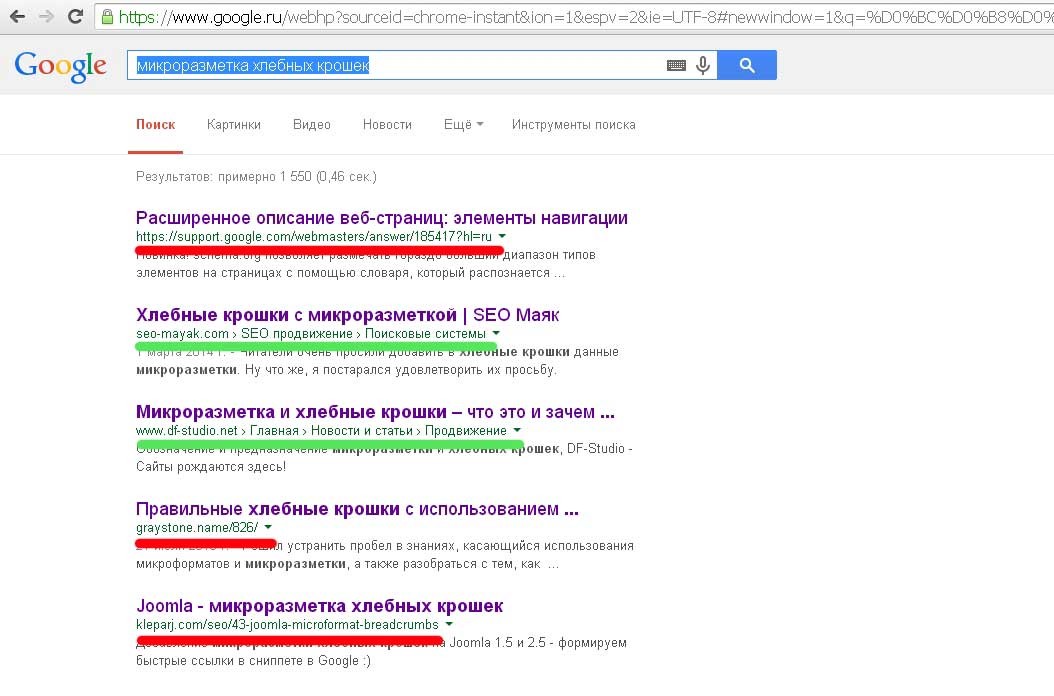
Ответ: чтобы придать сниппету более красивый вид, информация будет выглядеть понятней и удобнее для пользователя, тем самым мы повысим конверсию. Рассмотрим на примере результата выдачи по запросу «микроразметка хлебных крошек»(рис. 1).
Как видно, сайты, которые я подчеркнул зеленой линией используют микроразметку строки навигации.
Как использовать микроданные и разметить хлебные крошки?
Предположим у нас такая цепочка :
Мебель — Корпусная мебель –тумбы
Во первых нужно обернуть каждый элемент цепочки навигации в блок( например div) с атрибутами itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”.
Itemscope означает, что данный блок описывает элемент.
Itemtype какого типа элемент(в нашем случае наш элемент для навигации)
Должна получиться обертка:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
</div>
Далее вставляем в обертку ссылку и добавляем атрибут itemprop= «url». Он указывает разметке, что это ссылка. И последний шаг для первого элемента хлебных крошек – добавляем блок внутрь ссылки с названием первого элемента. В этот блок добавляем атрибут itemprop= «title».
Получился первый элемент навигационной цепочки:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="www.вашсайт.ru/dresses" itemprop="url">
<span itemprop="title">Мебель</span>
</a>
</div>
Далее делаем по аналогии. В итог получаем полноценные хлебные крошки, с внедренными микроданными:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="www.вашсайт.ru/dresses" itemprop="url">
<span itemprop="title">Мебель</span>
</a> ->
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="www.вашсайт.ru/dresses" itemprop="url">
<span itemprop="title"> Корпусная мебель </span>
</a> ->
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="www.вашсайт.ru/dresses" itemprop="url">
<span itemprop="title">Тумбы</span>
</a> ->
</div>
После установки микроразметки проверяем в google валидаторе.
С оптимизацией цепочки навигации под гугл разобрались, кто не читал статью про то, как сделать кликабельный сниппет читаем тут.

В настоящий момент для микроразметки (не только хлебных крошек, коих там сразу 2 схемы есть, но ещё 8 типов данных) есть неплохой (я надеюсь, поскольку я автор) компонент в маркете — marketplace.1c-bitrix.ru/solutions/coffeediz.schema/
Поддерживает 9 схем, позволяет скрытно от юзеров выводить разметку.
Есть документация, репозиторий на GitHub и багтрекер.
Ну и я, как автор, готов прислушаться к любым пожеланиям по улучшению.
Вот ещё много примеров k-gayduk.ru/blog/tech/mikrorazmetka.html разной микроразметки, может понадобится кому-то.
У ип Константина Гайдука на сайте, есть много примеров, различных видов микроразметки.